Nielsen Marketing Budget Explorer (MBE)
Nielsen’s Marketing Budget Explorer is a tool for brand managers that can forecast budgets for the upcoming year. With the help of MBE managers can estimate accurate numbers based on last year’s budget and can forecast the future annual fiscal plan.




Challenge
Nielsen needed to redesign their MBE platform to better reflect the needs of their users.
Solution
As the lead designer, I interviewed users, created a workflow, developed wireframes, and iterated from user feedback. I also created a CSS style guide to facilitate further development.
Process
1. User RESEARCH AND sketches
From user interviews I was able to draw sketches for content hierarchy and features for the product. Users want to see optimization plans and the differences in volume, spend, revenue, and ROI according to each plan, so they can select and compare plans and make adjustments.
Sketches of possible layouts and features.
2. Wireframes
From product owner feedback I continued to iterate further concepts. I explored different visuals to view the optimization chart as well as options to modify media plans. I simplified the chart and plans on the landing page to emphasize the graph. For plan modification users can select and edit their forecast budget.
In the first iteration of wireframes, I added features such as a dropdown to increase or decrease spending.
After feedback, I learned the user wanted to see only the visual comparison chart and plans on the landing page.
3. VIsual DEsign
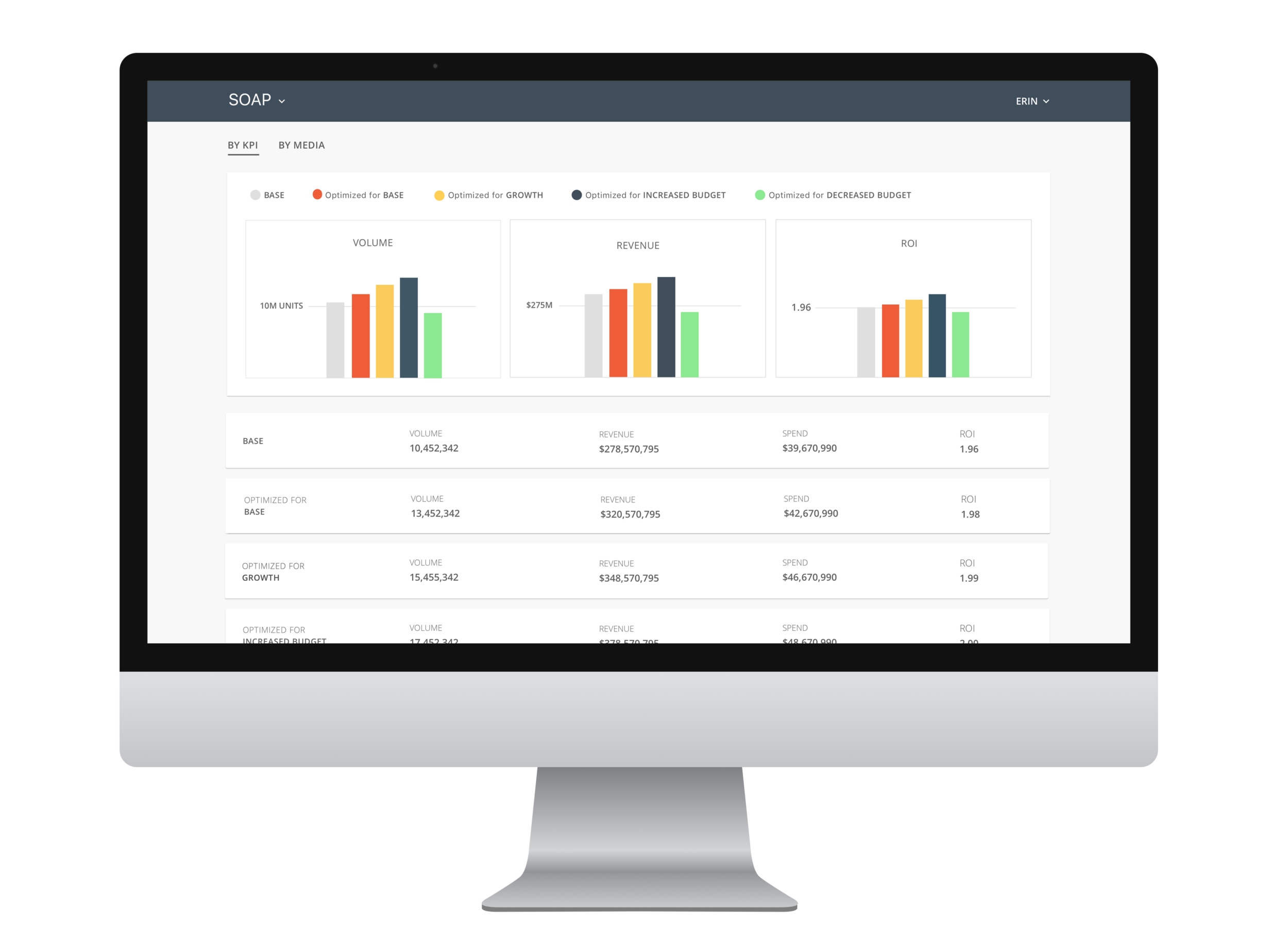
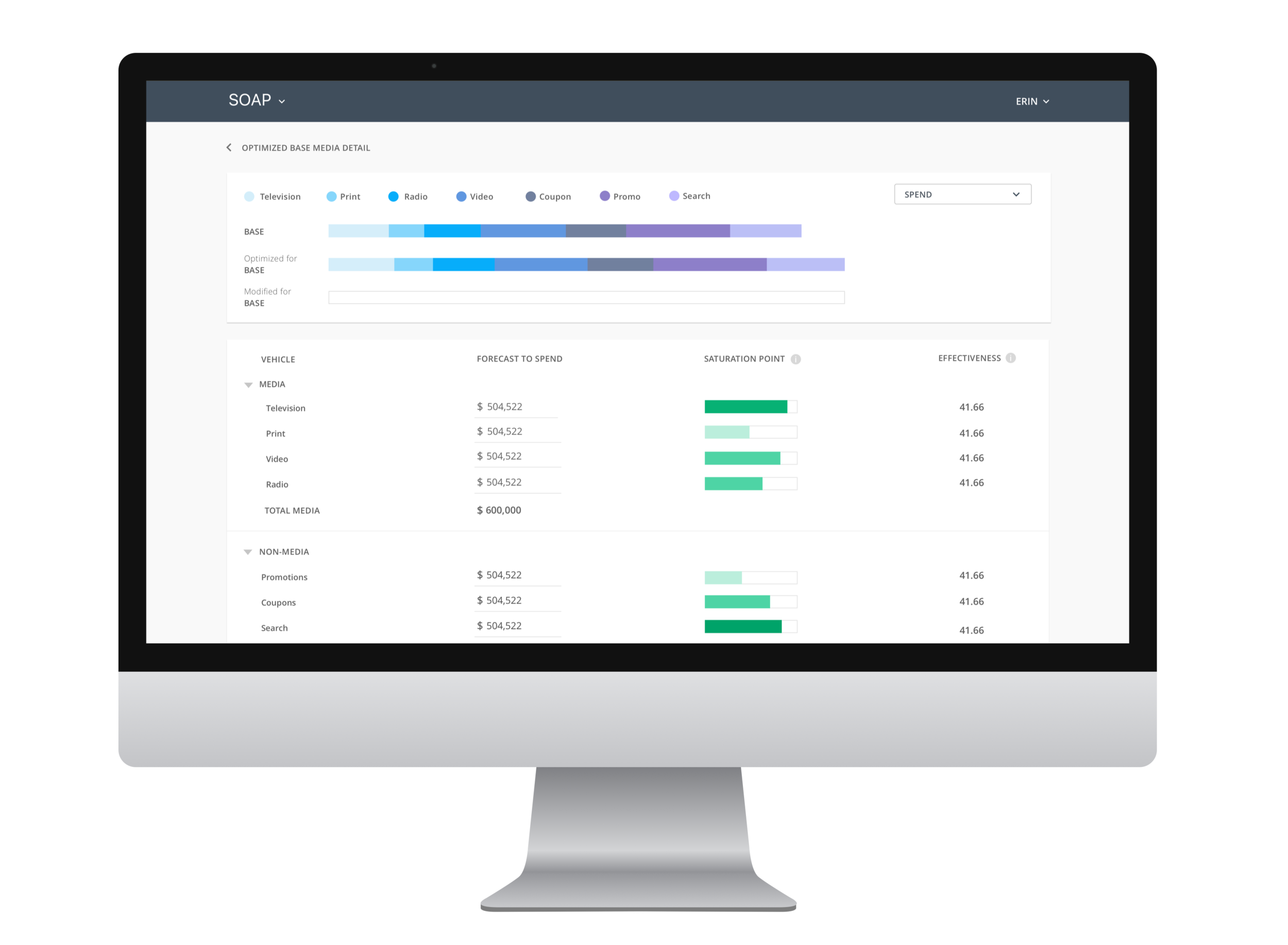
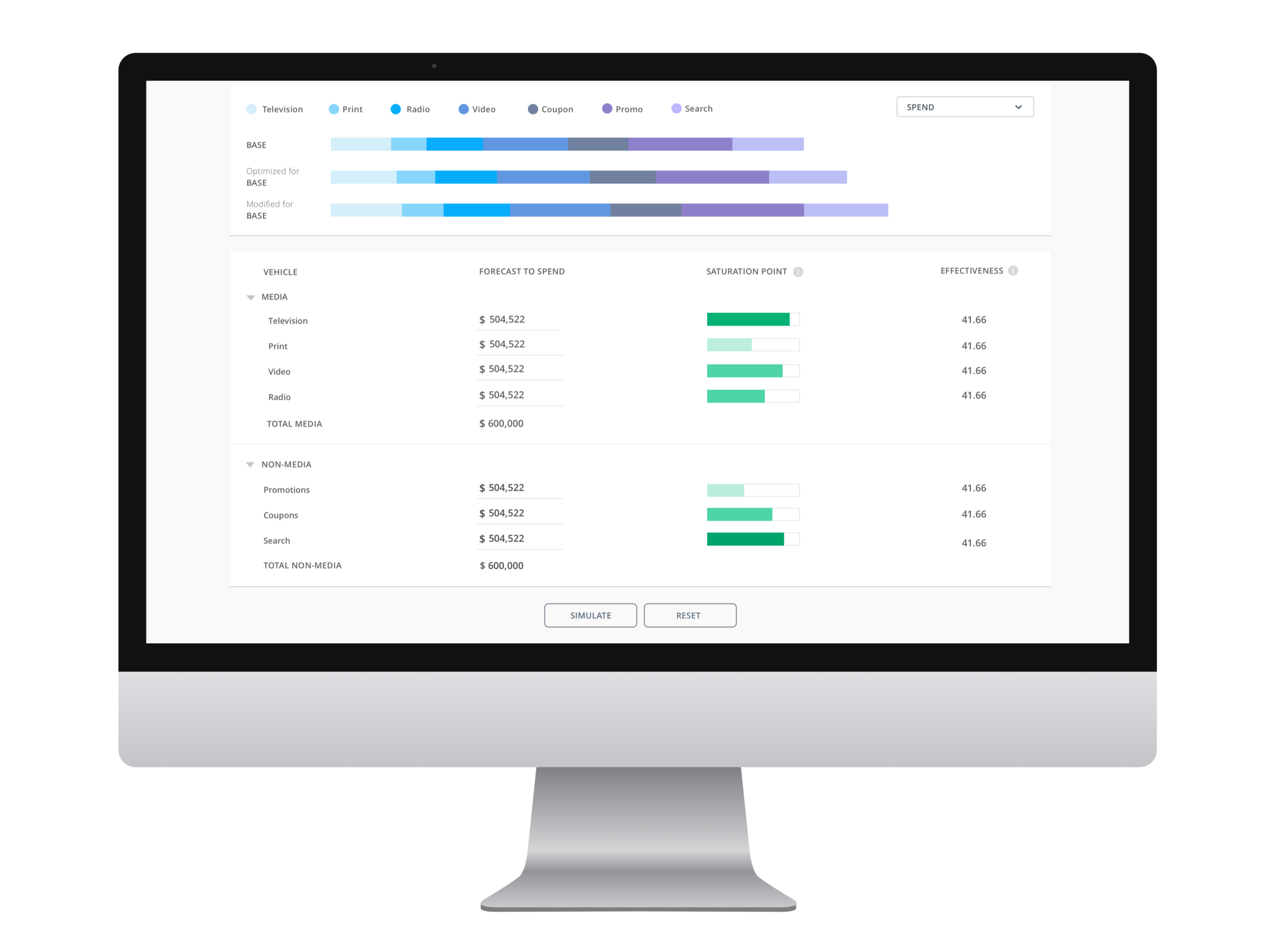
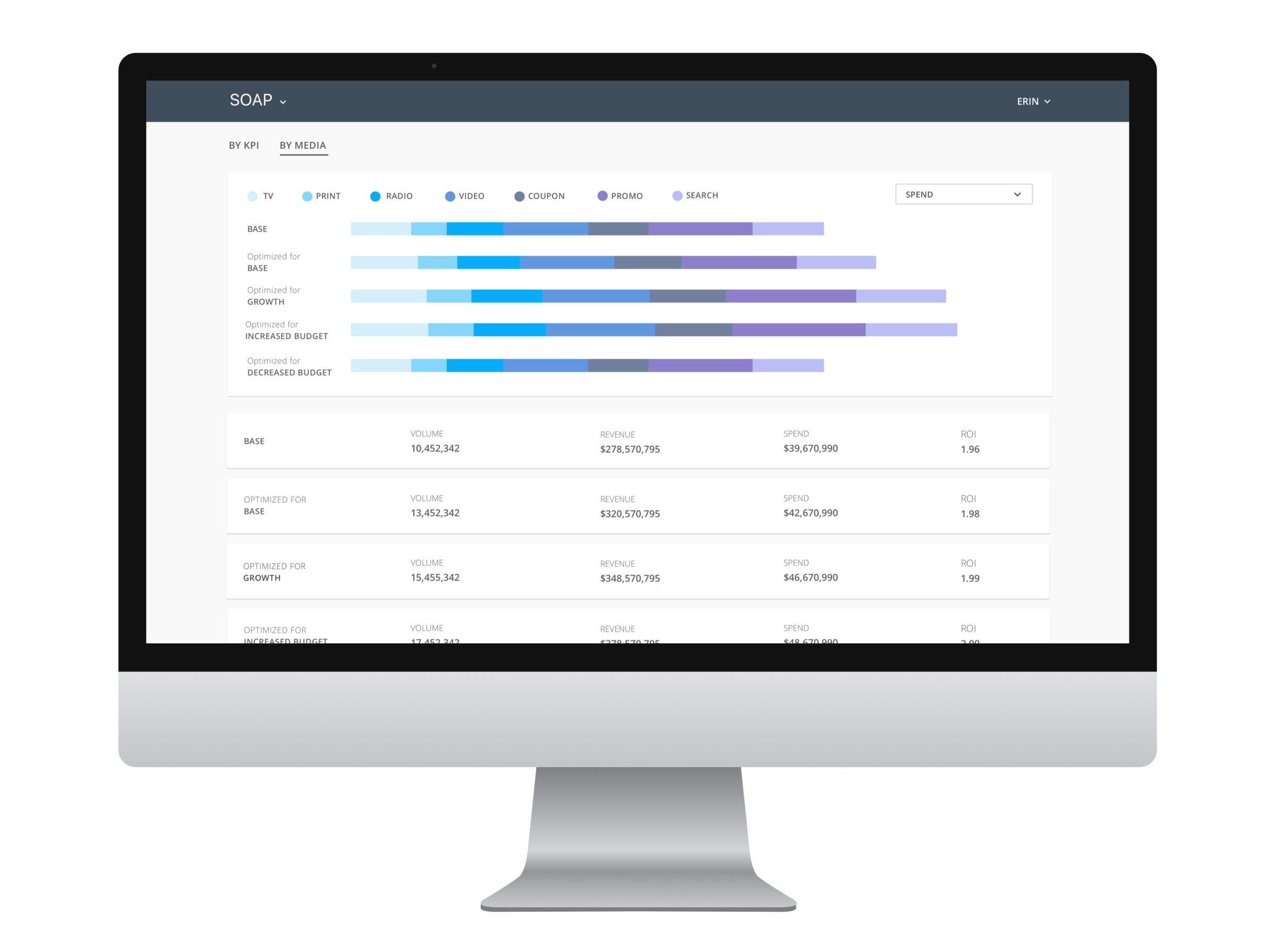
After the wireframe was chosen, a color palette for the optimization plans and media details was selected. Bright primary and secondary colors distinguished plans from each other. Monochromatic colors were chosen for each media plan to be subtle, yet identifiable for the user.
The visual style guide for developers to implement.




